3.10.1. Create a Plugin
In this chapter, you'll learn how to create a Medusa plugin and publish it.
A plugin is a package of reusable Medusa customizations that you can install in any Medusa application. By creating and publishing a plugin, you can reuse your Medusa customizations across multiple projects or share them with the community.
1. Create a Plugin Project#
Plugins are created in a separate Medusa project. This makes the development and publishing of the plugin easier. Later, you'll install that plugin in your Medusa application to test it out and use it.
Medusa's create-medusa-app CLI tool provides the option to create a plugin project. Run the following command to create a new plugin project:
This will create a new Medusa plugin project in the my-plugin directory.
Plugin Directory Structure#
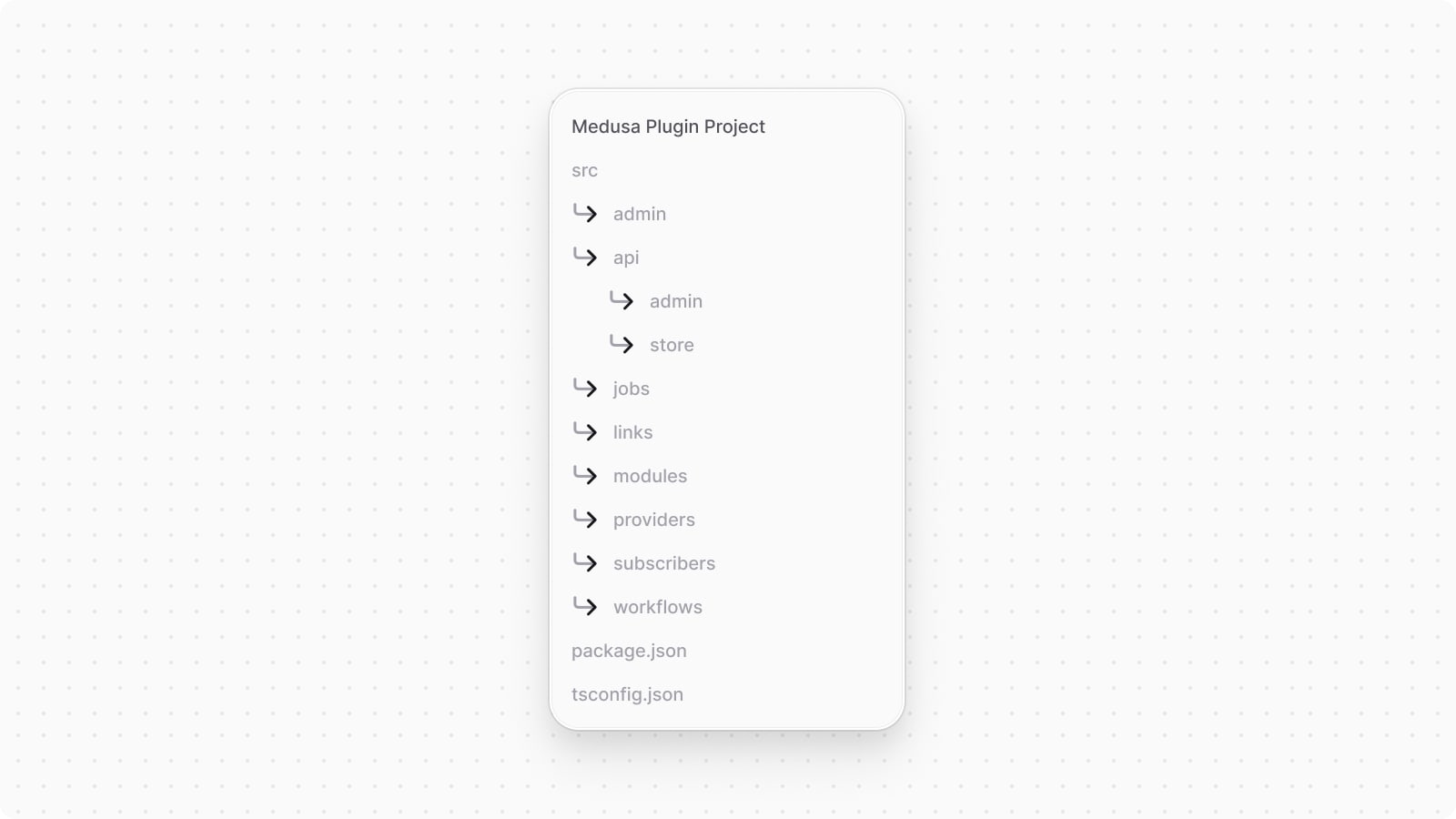
After the installation is done, the plugin structure will look like this:

src/: Contains the Medusa customizations.src/admin: Contains admin extensions.src/api: Contains API routes and middlewares. You can add store, admin, or any custom API routes.src/jobs: Contains scheduled jobs.src/links: Contains module links.src/modules: Contains modules.src/provider: Contains module providers.src/subscribers: Contains subscribers.src/workflows: Contains workflows. You can also add hooks undersrc/workflows/hooks.package.json: Contains the plugin's package information, including general information and dependencies.tsconfig.json: Contains the TypeScript configuration for the plugin.
2. Prepare Plugin#
Package Name#
Before developing, testing, and publishing your plugin, make sure its name in package.json is correct. This is the name you'll use to install the plugin in your Medusa application.
For example:
Package Keywords#
Medusa scrapes NPM for a list of plugins that integrate third-party services, to later showcase them on the Medusa website. If you want your plugin to appear in that listing, make sure to add the medusa-v2 and medusa-plugin-integration keywords to the keywords field in package.json.
In addition, make sure to use one of the following keywords based on your integration type:
Keyword | Description | Example |
|---|---|---|
| Analytics service integration | Google Analytics |
| Authentication service integration | Auth0 |
| CMS service integration | Contentful |
| Notification service integration | Twilio SMS |
| Payment service integration | PayPal |
| Search service integration | MeiliSearch |
| Shipping service integration | DHL |
| Other third-party integrations | Sentry |
Package Dependencies#
In the package.json file you must have the Medusa dependencies as devDependencies and peerDependencies. In addition, you must have @swc/core as a devDependency, as it's used by the plugin CLI tools.
For example, assuming 2.5.0 is the latest Medusa version:
1{2 "devDependencies": {3 "@medusajs/admin-sdk": "2.5.0",4 "@medusajs/cli": "2.5.0",5 "@medusajs/framework": "2.5.0",6 "@medusajs/medusa": "2.5.0",7 "@medusajs/test-utils": "2.5.0",8 "@medusajs/ui": "4.0.4",9 "@medusajs/icons": "2.5.0",10 "@swc/core": "1.5.7",11 },12 "peerDependencies": {13 "@medusajs/admin-sdk": "2.5.0",14 "@medusajs/cli": "2.5.0",15 "@medusajs/framework": "2.5.0",16 "@medusajs/test-utils": "2.5.0",17 "@medusajs/medusa": "2.5.0",18 "@medusajs/ui": "4.0.3",19 "@medusajs/icons": "2.5.0",20 }21}
Package Exports#
In the package.json file, make sure your plugin has the following exports:
1{2 "exports": {3 "./package.json": "./package.json",4 "./workflows": "./.medusa/server/src/workflows/index.js",5 "./.medusa/server/src/modules/*": "./.medusa/server/src/modules/*/index.js",6 "./providers/*": "./.medusa/server/src/providers/*/index.js",7 "./admin": {8 "import": "./.medusa/server/src/admin/index.mjs",9 "require": "./.medusa/server/src/admin/index.js",10 "default": "./.medusa/server/src/admin/index.js"11 },12 "./*": "./.medusa/server/src/*.js"13 }14}
./package.json, ./providers, and ./admin, these exports are only a recommendation. You can cherry-pick the files and directories you want to export.The plugin exports the following files and directories:
./package.json: Thepackage.jsonfile. Medusa needs to access thepackage.jsonwhen registering the plugin../workflows: The workflows exported in./src/workflows/index.ts../.medusa/server/src/modules/*: The definition file of modules. This is useful if you create links to the plugin's modules in the Medusa application../providers/*: The definition file of module providers. This is useful if your plugin includes a module provider, allowing you to register the plugin's providers in Medusa applications. Learn more in the Create Module Providers section../admin: The admin extensions exported in./src/admin/index.ts../*: Any other files in the plugin'ssrcdirectory.
3. Publish Plugin Locally for Development and Testing#
Medusa's CLI tool provides commands to simplify developing and testing your plugin in a local Medusa application. You start by publishing your plugin in the local package registry, then install it in your Medusa application. You can then watch for changes in the plugin as you develop it.
Publish and Install Local Package#
The first time you create your plugin, you need to publish the package into a local package registry, then install it in your Medusa application. This is a one-time only process.
To publish the plugin to the local registry, run the following command in your plugin project:
This command uses Yalc under the hood to publish the plugin to a local package registry. The plugin is published locally under the name you specified in package.json.
Next, navigate to your Medusa application:
Make sure to replace ~/path/to/medusa-app with the path to your Medusa application.
Then, if your project was created before v2.3.1 of Medusa, make sure to install yalc as a development dependency:
After that, run the following Medusa CLI command to install the plugin:
Make sure to replace @myorg/plugin-name with the name of your plugin as specified in package.json. Your plugin will be installed from the local package registry into your Medusa application.
Register Plugin in Medusa Application#
After installing the plugin, you need to register it in your Medusa application in the configurations defined in medusa-config.ts.
Add the plugin to the plugins array in the medusa-config.ts file:
The plugins configuration is an array of objects where each object has a resolve key whose value is the name of the plugin package.
Pass Module Options through Plugin
Each plugin configuration also accepts an options property, whose value is an object of options to pass to the plugin's modules.
For example:
The options property in the plugin configuration is passed to all modules in the plugin. Learn more about module options in this chapter.
Watch Plugin Changes During Development#
While developing your plugin, you can watch for changes in the plugin and automatically update the plugin in the Medusa application using it. This is the only command you'll continuously need during your plugin development.
To do that, run the following command in your plugin project:
This command will:
- Watch for changes in the plugin. Whenever a file is changed, the plugin is automatically built.
- Publish the plugin changes to the local package registry. This will automatically update the plugin in the Medusa application using it. You can also benefit from real-time HMR updates of admin extensions.
Start Medusa Application#
You can start your Medusa application's development server to test out your plugin:
While your Medusa application is running and the plugin is being watched, you can test your plugin while developing it in the Medusa application.
4. Create Customizations in the Plugin#
You can now build your plugin's customizations. The following guide explains how to build different customizations in your plugin.
While building those customizations, you can test them in your Medusa application by watching the plugin changes and starting the Medusa application.
Generating Migrations for Modules#
During your development, you may need to generate migrations for modules in your plugin. To do that, first, add the following environment variables in your plugin project:
You can add these environment variables in a .env file in your plugin project. The variables are:
DB_USERNAME: The username of the PostgreSQL user to connect to the database.DB_PASSWORD: The password of the PostgreSQL user to connect to the database.DB_HOST: The host of the PostgreSQL database. Typically, it'slocalhostif you're running the database locally.DB_PORT: The port of the PostgreSQL database. Typically, it's5432if you're running the database locally.DB_NAME: The name of the PostgreSQL database to connect to.
Then, run the following command in your plugin project to generate migrations for the modules in your plugin:
This command generates migrations for all modules in the plugin.
Finally, run these migrations on the Medusa application that the plugin is installed in using the db:migrate command:
The migrations in your application, including your plugin, will run and update the database.
Importing Module Resources#
In the Prepare Plugin section, you learned about exported resources in your plugin.
These exports allow you to import your plugin resources in your Medusa application, including workflows, links and modules.
For example, to import the plugin's workflow in your Medusa application:
@myorg/plugin-name is the plugin package's name.Create Module Providers#
The exported resources also allow you to import module providers in your plugin and register them in the Medusa application's configuration. A module provider is a module that provides the underlying logic or integration related to a commerce or Infrastructure Module.
For example, assuming your plugin has a Notification Module Provider called my-notification, you can register it in your Medusa application's configuration like this:
@myorg/plugin-name is the plugin package's name.1module.exports = defineConfig({2 // ...3 modules: [4 {5 resolve: "@medusajs/medusa/notification",6 options: {7 providers: [8 {9 resolve: "@myorg/plugin-name/providers/my-notification",10 id: "my-notification",11 options: {12 channels: ["email"],13 // provider options...14 },15 },16 ],17 },18 },19 ],20})
You pass to resolve the path to the provider relative to the plugin package. So, in this example, the my-notification provider is located in ./src/providers/my-notification/index.ts of the plugin.
To learn how to create module providers, refer to the following guides:
5. Publish Plugin to NPM#
package.json file.Medusa's CLI tool provides a command that bundles your plugin to be published to npm. Once you're ready to publish your plugin publicly, run the following command in your plugin project:
The command will compile an output in the .medusa/server directory.
You can now publish the plugin to npm using the NPM CLI tool. Run the following command to publish the plugin to npm:
If you haven't logged in before with your NPM account, you'll be asked to log in first. Then, your package is published publicly to be used in any Medusa application.
Install Public Plugin in Medusa Application#
You install a plugin that's published publicly using your package manager. For example:
Where @myorg/plugin-name is the name of your plugin as published on NPM.
Then, register the plugin in your Medusa application's configurations as explained in this section.
Update a Published Plugin#
If you've published a plugin and you've made changes to it, you'll have to publish the update to NPM again.
First, run the following command to change the version of the plugin:
Where <type> indicates the type of version update you’re publishing. For example, it can be major or minor. Refer to the npm version documentation for more information.
Then, re-run the same commands for publishing a plugin:
This will publish an updated version of your plugin under a new version.