How to Use Authentication Routes
In this document, you'll learn about the authentication routes and how to use them to create and log-in users, and reset their password.
Types of Authentication Flows#
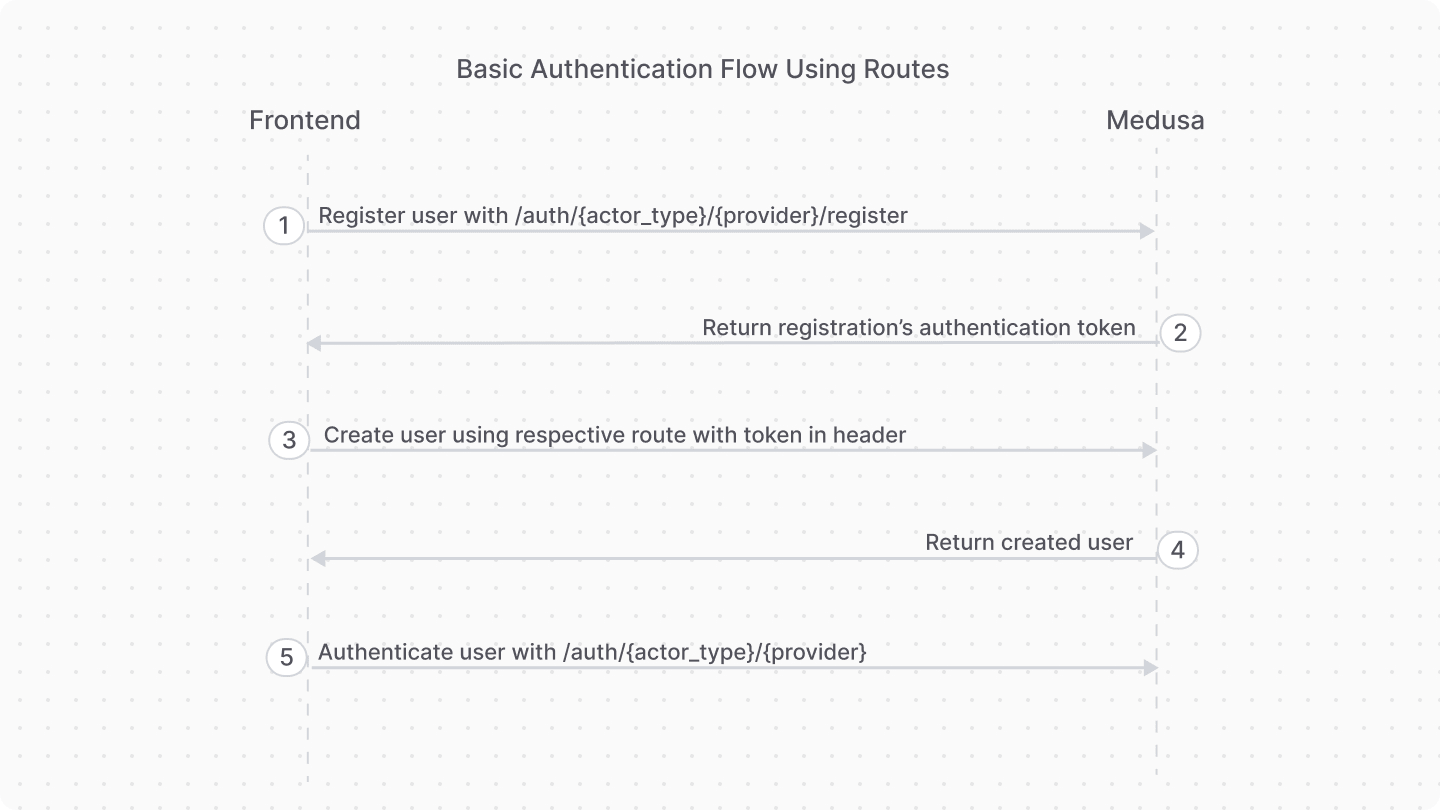
1. Basic Authentication Flow#
This authentication flow doesn't require validation with third-party services.
The steps are:

- Register the user with the Register Route.
- Use the authentication token to create the user with their respective API route.
- For example, for customers you would use the Create Customer API route.
- For admin users, you accept an invite using the Accept Invite API route
- Authenticate the user with the Auth Route.
After registration, you only use the Auth Route for subsequent authentication.
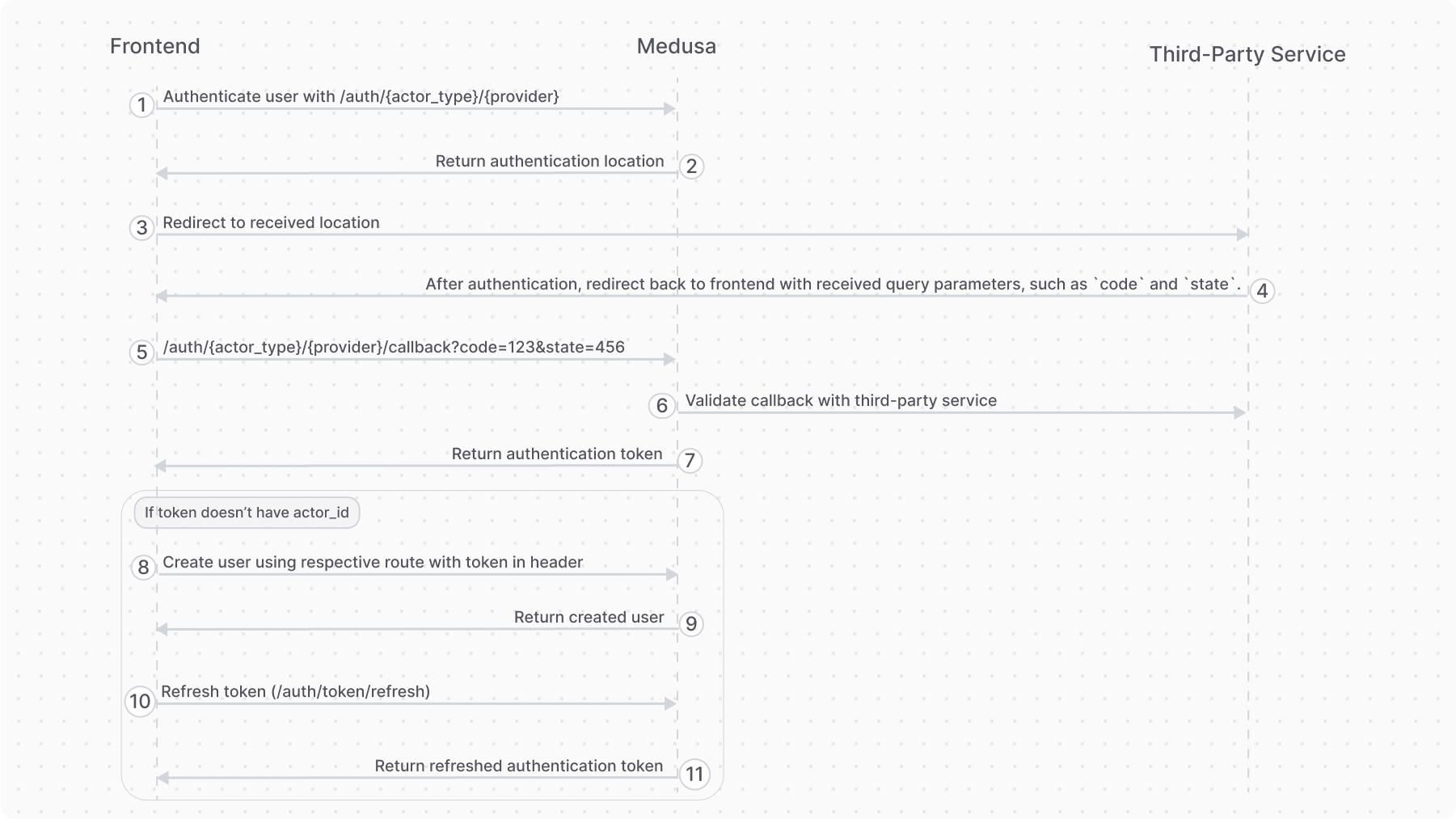
2. Third-Party Service Authenticate Flow#
This authentication flow authenticates the user with a third-party service, such as Google.
It requires the following steps:

- Authenticate the user with the Auth Route.
- The auth route returns a URL to authenticate with third-party service, such as login with Google. The frontend (such as a storefront), when it receives a
locationproperty in the response, must redirect to the returned location. - Once the authentication with the third-party service finishes, it redirects back to the frontend with a
codequery parameter. So, make sure your third-party service is configured to redirect to your frontend page after successful authentication. - The frontend sends a request to the Validate Callback Route passing it the query parameters received from the third-party service, such as the
codeandstatequery parameters. - If the callback validation is successful, the frontend receives the authentication token.
- Decode the received token in the frontend using tools like react-jwt.
- If the decoded data has an
actor_idproperty, then the user is already registered. So, use this token for subsequent authenticated requests. - If not, follow the rest of the steps.
- If the decoded data has an
- The frontend uses the authentication token to create the user with their respective API route.
- For example, for customers you would use the Create Customer API route.
- For admin users, you accept an invite using the Accept Invite API route
- The frontend sends a request to the Refresh Token Route to retrieve a new token with the user information populated.
Register Route#
The Medusa application defines an API route at /auth/{actor_type}/{provider}/register that creates an auth identity for an actor type, such as a customer. It returns a JWT token that you pass to an API route that creates the user.
emailpass that uses custom logic to authenticate a user. For authentication providers that authenticate with third-party services, such as Google, use the Auth Route instead.For example, if you're registering a customer, you:
- Send a request to
/auth/customer/emailpass/registerto retrieve the registration JWT token. - Send a request to the Create Customer API route to create the customer, passing the JWT token in the header.
Path Parameters#
Its path parameters are:
{actor_type}: the actor type of the user you're authenticating. For example,customer.{provider}: the auth provider to handle the authentication. For example,emailpass.
Request Body Parameters#
This route accepts in the request body the data that the specified authentication provider requires to handle authentication.
For example, the EmailPass provider requires an email and password fields in the request body.
Response Fields#
If the authentication is successful, you'll receive a token field in the response body object:
Use that token in the header of subsequent requests to send authenticated requests.
Handling Existing Identities#
An auth identity with the same email may already exist in Medusa. This can happen if:
- Another actor type is using that email. For example, an admin user is trying to register as a customer.
- The same email belongs to a record of the same actor type. For example, another customer has the same email.
In these scenarios, the Register Route will return an error instead of a token:
To handle these scenarios, you can use the Login Route to validate that the email and password match the existing identity. If so, you can allow the admin user, for example, to register as a customer.
Otherwise, if the email and password don't match the existing identity, such as when the email belongs to another customer, the Login Route returns an error:
You can show that error message to the customer.
Login Route#
The Medusa application defines an API route at /auth/{actor_type}/{provider} that authenticates a user of an actor type. It returns a JWT token that can be passed in the header of subsequent requests to send authenticated requests.
For example, if you're authenticating a customer, you send a request to /auth/customer/emailpass.
Path Parameters#
Its path parameters are:
{actor_type}: the actor type of the user you're authenticating. For example,customer.{provider}: the auth provider to handle the authentication. For example,emailpass.
Request Body Parameters#
This route accepts in the request body the data that the specified authentication provider requires to handle authentication.
For example, the EmailPass provider requires an email and password fields in the request body.
Overriding Callback URL
For the GitHub and Google providers, you can pass a callback_url body parameter that overrides the callbackUrl set in the provider's configurations.
This is useful if you want to redirect the user to a different URL after authentication based on their actor type. For example, you can set different callback_url for admin users and customers.
Response Fields#
If the authentication is successful, you'll receive a token field in the response body object:
Use that token in the header of subsequent requests to send authenticated requests.
If the authentication requires more action with a third-party service, you'll receive a location property:
Redirect to that URL in the frontend to continue the authentication process with the third-party service.
Validate Callback Route#
The Medusa application defines an API route at /auth/{actor_type}/{provider}/callback that's useful for validating the authentication callback or redirect from third-party services like Google.
Path Parameters#
Its path parameters are:
{actor_type}: the actor type of the user you're authenticating. For example,customer.{provider}: the auth provider to handle the authentication. For example,google.
Query Parameters#
This route accepts all the query parameters that the third-party service sends to the frontend after the user completes the authentication process, such as the code and state query parameters.
Response Fields#
If the authentication is successful, you'll receive a token field in the response body object:
In your frontend, decode the token using tools like react-jwt:
- If the decoded data has an
actor_idproperty, the user is already registered. So, use this token for subsequent authenticated requests. - If not, use the token in the header of a request that creates the user, such as the Create Customer API route.
The decoded data may look like this:
Refresh Token Route#
The Medusa application defines an API route at /auth/token/refresh that's useful after authenticating a user with a third-party service to populate the user's token with their new information.
It requires the user's JWT token that they received from the authentication or callback routes.
Response Fields#
If the token was refreshed successfully, you'll receive a token field in the response body object:
Use that token in the header of subsequent requests to send authenticated requests.
Reset Password Routes#
To reset a user's password:
- Generate a token using the Generate Reset Password Token API route.
- The API route emits the
auth.password_resetevent, passing the token in the payload. - You can create a subscriber, as seen in this guide, that listens to the event and send a notification to the user.
- The API route emits the
- Pass the token to the Reset Password API route to reset the password.
- The URL in the user's notification should direct them to a frontend URL, which sends a request to this route.
Generate Reset Password Token Route#
The Medusa application defines an API route at /auth/{actor_type}/{auth_provider}/reset-password that emits the auth.password_reset event, passing the token in the payload.
emailpass that store a user's password and use it for authentication.Path Parameters
Its path parameters are:
{actor_type}: the actor type of the user you're authenticating. For example,customer.{provider}: the auth provider to handle the authentication. For example,emailpass.
Request Body Parameters
This route accepts in the request body an object having the following property:
identifier: The user's identifier in the specified auth provider. For example, for theemailpassauth provider, you pass the user's email.
Response Fields
If the authentication is successful, the request returns a 201 response code.
Reset Password Route#
The Medusa application defines an API route at /auth/{actor_type}/{auth_provider}/update that accepts a token and, if valid, updates the user's password.
emailpass that store a user's password and use it for logging them in.Path Parameters
Its path parameters are:
{actor_type}: the actor type of the user you're authenticating. For example,customer.{provider}: the auth provider to handle the authentication. For example,emailpass.
Pass Token in Authorization Header
Authorization header.In the request's authorization header, you must pass the token generated using the Generate Reset Password Token route. You pass it as a bearer token.
Request Body Parameters#
This route accepts in the request body an object that has the data necessary for the provider to update the user's password.
For the emailpass provider, you must pass the following properties:
email: The user's email.password: The new password.
Response Fields#
If the authentication is successful, the request returns an object with a success property set to true: