Integrate Medusa with Resend (Email Notifications)
In this guide, you'll learn how to integrate Medusa with Resend.
When you install a Medusa application, you get a fully-fledged commerce platform with a Framework for customization. Medusa's architecture supports integrating third-party services, such as an email service, that allow you to build your unique requirements around core commerce flows.
Resend is an email service with an intuitive developer experience to send emails from any application type, including Node.js servers. By integrating Resend with Medusa, you can build flows to send an email when a commerce operation is performed, such as when an order is placed.
This guide will teach you how to:
- Install and set up Medusa.
- Integrate Resend into Medusa for sending emails.
- Build a flow to send an email with Resend when a customer places an order.
You can follow this guide whether you're new to Medusa or an advanced Medusa developer.
Step 1: Install a Medusa Application#
Start by installing the Medusa application on your machine with the following command:
You'll first be asked for the project's name. Then, when you're asked whether you want to install the Next.js Starter Storefront, choose Y for yes.
Afterwards, the installation process will start, which will install the Medusa application in a directory with your project's name, and the Next.js Starter Storefront in a directory with the {project-name}-storefront name.
Once the installation finishes successfully, the Medusa Admin dashboard will open with a form to create a new user. Enter the user's credential and submit the form. Afterwards, you can login with the new user and explore the dashboard.
The Next.js Starter Storefront is also running at http://localhost:8000.
Step 2: Prepare Resend Account#
If you don't have a Resend Account, create one on their website.
In addition, Resend allows you to send emails from the address onboarding@resend.dev only to your account's email, which is useful for development purposes. If you have a custom domain to send emails from, add it to your Resend account's domains:
- Go to Domains from the sidebar.
- Click on Add Domain.

3. In the form that opens, enter your domain name and select a region close to your users, then click Add.

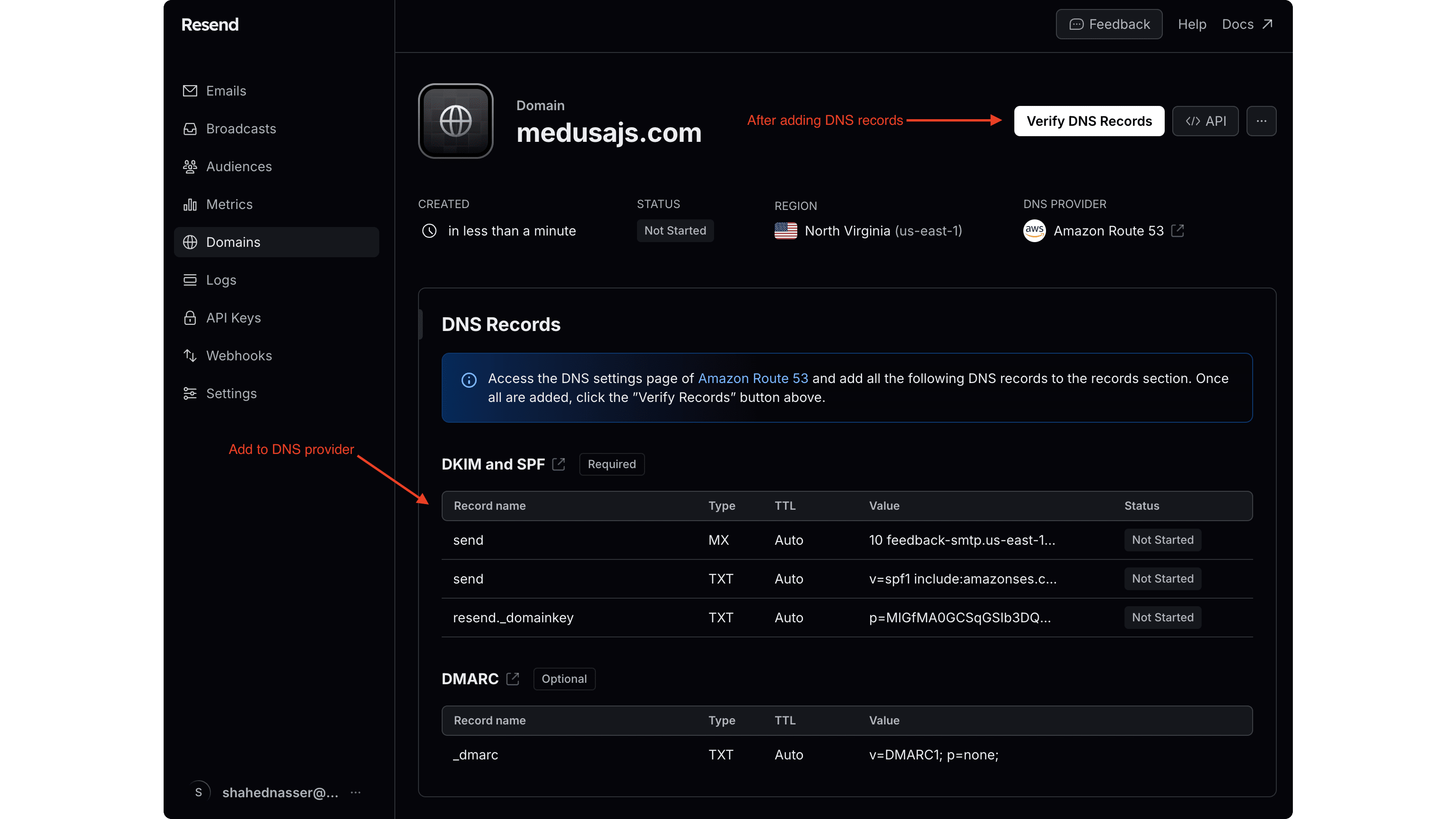
4. In the domain's details page that opens, you'll find DNS records to add to your DNS provider. After you add them, click on Verify DNS Records. You can start sending emails from your custom domain once it's verified.

You also need an API key to connect to your Resend account from Medusa, but you'll create that one in a later section.
Step 3: Install Resend Dependencies#
In this step, you'll install two packages useful for your Resend integration:
resend, which is the Resend SDK:
2. react-email, which is a package created by Resend to create email templates with React:
You'll use these packages in the next steps.
Step 4: Create Resend Module Provider#
To integrate third-party services into Medusa, you create a custom module. A module is a re-usable package with functionalities related to a single feature or domain. Medusa integrates the module into your application without implications or side effects on your setup.
Medusa's Notification Module delegates sending notifications to other modules, called module providers. In this step, you'll create a Resend Module Provider that implements sending notifications through the email channel. In later steps, you'll send email notifications with Resend when an order is placed through this provider.
Create Module Directory#
A module is created under the src/modules directory of your Medusa application. So, create the directory src/modules/resend.
Create Service#
You define a module's functionalities in a service. A service is a TypeScript or JavaScript class that the module exports. In the service's methods, you can connect to the database, which is useful if your module defines tables in the database, or connect to a third-party service.
In this section, you'll create the Resend Module Provider's service and the methods necessary to send an email with Resend.
Start by creating the file src/modules/resend/service.ts with the following content:
1import { 2 AbstractNotificationProviderService,3} from "@medusajs/framework/utils"4import { 5 Logger,6} from "@medusajs/framework/types"7import { 8 Resend,9} from "resend"10 11type ResendOptions = {12 api_key: string13 from: string14 html_templates?: Record<string, {15 subject?: string16 content: string17 }>18}19 20class ResendNotificationProviderService extends AbstractNotificationProviderService {21 static identifier = "notification-resend"22 private resendClient: Resend23 private options: ResendOptions24 private logger: Logger25 26 // ...27}28 29export default ResendNotificationProviderService
A Notification Module Provider's service must extend the AbstractNotificationProviderService. It has a send method that you'll implement soon. The service must also have an identifier static property, which is a unique identifier that the Medusa application will use to register the provider in the database.
The ResendNotificationProviderService class also has the following properties:
resendClientof typeResend(from the Resend SDK you installed in the previous step) to send emails through Resend.optionsof typeResendOptions. Modules accept options through Medusa's configurations. This ensures that the module is reusable across applications and you don't use sensitive variables like API keys directly in your code. The options that the Resend Module Provider accepts are:api_key: The Resend API key.from: The email address to send the emails from.html_templates: An optional object to replace the default subject and template that the Resend Module uses. This is also useful to support custom emails in different Medusa application setups.
loggerproperty, which is an instance of Medusa's Logger, to log messages.
To send requests using the resendClient, you need to initialize it in the class's constructor. So, add the following constructor to ResendNotificationProviderService:
1// ...2 3type InjectedDependencies = {4 logger: Logger5}6 7class ResendNotificationProviderService extends AbstractNotificationProviderService {8 // ...9 constructor(10 { logger }: InjectedDependencies, 11 options: ResendOptions12 ) {13 super()14 this.resendClient = new Resend(options.api_key)15 this.options = options16 this.logger = logger17 }18}
A module's service accepts two parameters:
- Dependencies resolved from the Module's container, which is the module's local registry that the Medusa application adds Framework tools to. In this service, you resolve the Logger utility from the module's container.
- The module's options that are passed to the module in Medusa's configuration as you'll see in a later section.
Using the API key passed in the module's options, you initialize the Resend client. You also set the options and logger properties.
Validate Options Method
A Notification Module Provider's service can implement a static validateOptions method that ensures the options passed to the module through Medusa's configurations are valid.
So, add to the ResendNotificationProviderService the validateOptions method:
1// other imports...2import { 3 // other imports...4 MedusaError,5} from "@medusajs/framework/utils"6 7// ...8 9class ResendNotificationProviderService extends AbstractNotificationProviderService {10 // ...11 static validateOptions(options: Record<any, any>) {12 if (!options.api_key) {13 throw new MedusaError(14 MedusaError.Types.INVALID_DATA,15 "Option `api_key` is required in the provider's options."16 )17 }18 if (!options.from) {19 throw new MedusaError(20 MedusaError.Types.INVALID_DATA,21 "Option `from` is required in the provider's options."22 )23 }24 }25}
In the validateOptions method, you throw an error if the api_key or from options aren't passed to the module. To throw errors, you use MedusaError from the Modules SDK. This ensures errors follow Medusa's conventions and are displayed similar to Medusa's errors.
Implement Template Methods
Each email type has a different template and content. For example, order confirmation emails show the order's details, whereas customer confirmation emails show a greeting message to the customer.
So, add two methods to the ResendNotificationProviderService class that retrieve the email template and subject of a specified template type:
1// imports and types...2 3enum Templates {4 ORDER_PLACED = "order-placed",5}6 7const templates: {[key in Templates]?: (props: unknown) => React.ReactNode} = {8 // TODO add templates9}10 11class ResendNotificationProviderService extends AbstractNotificationProviderService {12 // ...13 getTemplate(template: Templates) {14 if (this.options.html_templates?.[template]) {15 return this.options.html_templates[template].content16 }17 const allowedTemplates = Object.keys(templates)18 19 if (!allowedTemplates.includes(template)) {20 return null21 }22 23 return templates[template]24 }25 26 getTemplateSubject(template: Templates) {27 if (this.options.html_templates?.[template]?.subject) {28 return this.options.html_templates[template].subject29 }30 switch(template) {31 case Templates.ORDER_PLACED:32 return "Order Confirmation"33 default:34 return "New Email"35 }36 }37}
You first define a Templates enum, which holds the names of supported template types. You can add more template types to this enum later. You also define a templates variable that specifies the React template for each template type. You'll add templates to this variable later.
In the ResendNotificationProviderService you add two methods:
getTemplate: Retrieve the template of a template type. If thehtml_templatesoption is set for the specified template type, you return itscontent's value. Otherwise, you retrieve the template from thetemplatesvariable.getTemplateSubject: Retrieve the subject of a template type. If asubjectis passed for the template type in thehtml_templates, you return its value. Otherwise, you return a subject based on the template type.
You'll use these methods in the send method next.
Implement Send Method
In this section, you'll implement the send method of ResendNotificationProviderService. When you send a notification through the email channel later using the Notification Module, the Notification Module's service will use this send method under the hood to send the email with Resend.
In the send method, you'll retrieve the template and subject of the email template, then send the email using the Resend client.
Add the send method to the ResendNotificationProviderService class:
1// other imports...2import { 3 // ...4 ProviderSendNotificationDTO, 5 ProviderSendNotificationResultsDTO,6} from "@medusajs/framework/types"7import { 8 // ...9 CreateEmailOptions, 10} from "resend"11 12class ResendNotificationProviderService extends AbstractNotificationProviderService {13 // ...14 async send(15 notification: ProviderSendNotificationDTO16 ): Promise<ProviderSendNotificationResultsDTO> {17 const template = this.getTemplate(notification.template as Templates)18 19 if (!template) {20 this.logger.error(`Couldn't find an email template for ${notification.template}. The valid options are ${Object.values(Templates)}`)21 return {}22 }23 24 const commonOptions = {25 from: this.options.from,26 to: [notification.to],27 subject: this.getTemplateSubject(notification.template as Templates),28 }29 30 let emailOptions: CreateEmailOptions31 if (typeof template === "string") {32 emailOptions = {33 ...commonOptions,34 html: template,35 }36 } else {37 emailOptions = {38 ...commonOptions,39 react: template(notification.data),40 }41 }42 43 const { data, error } = await this.resendClient.emails.send(emailOptions)44 45 if (error || !data) {46 if (error) {47 this.logger.error("Failed to send email", error)48 } else {49 this.logger.error("Failed to send email: unknown error")50 }51 return {}52 }53 54 return { id: data.id }55 }56}
The send method receives the notification details object as a parameter. Some of its properties include:
to: The address to send the notification to.template: The template type of the notification.data: The data useful for the email type. For example, when sending an order-confirmation email,datawould hold the order's details.
In the method, you retrieve the template and subject of the email using the methods you defined earlier. Then, you put together the data to pass to Resend, such as the email address to send the notification to and the email address to send from.
Also, if the email's template is a string, it's passed as an HTML template. Otherwise, it's passed as a React template.
Finally, you use the emails.send method of the Resend client to send the email. If an error occurs you log it in the terminal. Otherwise, you return the ID of the send email as received from Resend. Medusa uses this ID when creating the notification in its database.
Export Module Definition#
The ResendNotificationProviderService class now has the methods necessary to start sending emails.
Next, you must export the module provider's definition, which lets Medusa know what module this provider belongs to and its service.
Create the file src/modules/resend/index.ts with the following content:
You export the module provider's definition using ModuleProvider from the Modules SDK. It accepts as a first parameter the name of the module that this provider belongs to, which is the Notification Module. It also accepts as a second parameter an object having a service property indicating the provider's service.
Add Module to Configurations#
Finally, to register modules and module providers in Medusa, you must add them to Medusa's configurations.
Medusa's configurations are set in the medusa-config.ts file, which is at the root directory of your Medusa application. The configuration object accepts a modules array, whose value is an array of modules to add to the application.
Add the modules property to the exported configurations in medusa-config.ts:
1module.exports = defineConfig({2 // ...3 modules: [4 {5 resolve: "@medusajs/medusa/notification",6 options: {7 providers: [8 {9 resolve: "./src/modules/resend",10 id: "resend",11 options: {12 channels: ["email"],13 api_key: process.env.RESEND_API_KEY,14 from: process.env.RESEND_FROM_EMAIL,15 },16 },17 ],18 },19 },20 ],21})
In the modules array, you pass a module object having the following properties:
resolve: The NPM package of the Notification Module. Since the Resend Module is a Notification Module Provider, it'll be passed in the options of the Notification Module.options: An object of options to pass to the module. It has aprovidersproperty which is an array of module providers to register. Each module provider object has the following properties:resolve: The path to the module provider to register in the application. It can also be the name of an NPM package.id: A unique ID, which Medusa will use along with theidentifierstatic property that you set earlier in the class to identify this module provider.options: An object of options to pass to the module provider. These are the options you expect and use in the module provider's service. You must also specify thechannelsoption, which indicates the channels that this provider sends notifications through.
Some of the module's options, such as the Resend API key, are set in environment variables. So, add the following environment variables to .env:
Where:
RESEND_FROM_EMAIL: The email to send emails from. If you've configured the custom domain as explained in Step 2, change this email to an email from your custom domain. Otherwise, you can useonboarding@resend.devfor development purposes.RESEND_API_KEYis the API key of your Resend account. To retrieve it:- Go to API Keys in the sidebar.
- Click on the Create API Key button.

- In the form that opens, enter a name for the API key (for example, Medusa). You can keep its permissions to Full Access or change it to Sending Access. Once you're done, click Add.

- A new pop-up will show with your API key hidden. Copy it before closing the pop-up, since you can't access the key again afterwards. Use its value for the
RESEND_API_KEYenvironment variable.

Your Resend Module Provider is all set up. You'll test it out in a later section.
Step 5: Add Order Confirmation Template#
In this step, you'll add a React template for order confirmation emails. You'll create it using the react-email package you installed earlier. You can follow the same steps for other email templates, such as for customer confirmation.
Create the directory src/modules/resend/emails that will hold the email templates. Then, to add the template for order confirmation, create the file src/modules/resend/emails/order-placed.tsx with the following content:
16import { BigNumberValue, CustomerDTO, OrderDTO } from "@medusajs/framework/types"17 18type OrderPlacedEmailProps = {19 order: OrderDTO & {20 customer: CustomerDTO21 }22 email_banner?: {23 body: string24 title: string25 url: string26 }27}28 29function OrderPlacedEmailComponent({ order, email_banner }: OrderPlacedEmailProps) {30 const shouldDisplayBanner = email_banner && "title" in email_banner31 32 const formatter = new Intl.NumberFormat([], {33 style: "currency",34 currencyDisplay: "narrowSymbol",35 currency: order.currency_code,36 })37 38 const formatPrice = (price: BigNumberValue) => {39 if (typeof price === "number") {40 return formatter.format(price)41 }42 43 if (typeof price === "string") {44 return formatter.format(parseFloat(price))45 }46 47 return price?.toString() || ""48 }49 50 return (51 <Tailwind>52 <Html className="font-sans bg-gray-100">53 <Head />54 <Preview>Thank you for your order from Medusa</Preview>55 <Body className="bg-white my-10 mx-auto w-full max-w-2xl">56 {/* Header */}57 <Section className="bg-[#27272a] text-white px-6 py-4">58 <svg width="15" height="15" viewBox="0 0 20 20" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M16.2447 3.92183L12.1688 1.57686C10.8352 0.807712 9.20112 0.807712 7.86753 1.57686L3.77285 3.92183C2.45804 4.69098 1.63159 6.11673 1.63159 7.63627V12.345C1.63159 13.8833 2.45804 15.2903 3.77285 16.0594L7.84875 18.4231C9.18234 19.1923 10.8165 19.1923 12.15 18.4231L16.2259 16.0594C17.5595 15.2903 18.3672 13.8833 18.3672 12.345V7.63627C18.4048 6.11673 17.5783 4.69098 16.2447 3.92183ZM10.0088 14.1834C7.69849 14.1834 5.82019 12.3075 5.82019 10C5.82019 7.69255 7.69849 5.81657 10.0088 5.81657C12.3191 5.81657 14.2162 7.69255 14.2162 10C14.2162 12.3075 12.3379 14.1834 10.0088 14.1834Z" fill="currentColor"></path></svg>59 </Section>60 61 {/* Thank You Message */}62 <Container className="p-6">63 <Heading className="text-2xl font-bold text-center text-gray-800">64 Thank you for your order, {order.customer?.first_name || order.shipping_address?.first_name}65 </Heading>66 <Text className="text-center text-gray-600 mt-2">67 We're processing your order and will notify you when it ships.68 </Text>69 </Container>70 71 {/* Promotional Banner */}72 {shouldDisplayBanner && (73 <Container74 className="mb-4 rounded-lg p-7"75 style={{76 background: "linear-gradient(to right, #3b82f6, #4f46e5)",77 }}78 >79 <Section>80 <Row>81 <Column align="left">82 <Heading className="text-white text-xl font-semibold">83 {email_banner.title}84 </Heading>85 <Text className="text-white mt-2">{email_banner.body}</Text>86 </Column>87 <Column align="right">88 <Link href={email_banner.url} className="font-semibold px-2 text-white underline">89 Shop Now90 </Link>91 </Column>92 </Row>93 </Section>94 </Container>95 )}96 97 {/* Order Items */}98 <Container className="px-6">99 <Heading className="text-xl font-semibold text-gray-800 mb-4">100 Your Items101 </Heading>102 <Row>103 <Column>104 <Text className="text-sm m-0 my-2 text-gray-500">Order ID: #{order.display_id}</Text>105 </Column>106 </Row>107 {order.items?.map((item) => (108 <Section key={item.id} className="border-b border-gray-200 py-4">109 <Row>110 <Column className="w-1/3">111 <Img112 src={item.thumbnail ?? ""}113 alt={item.product_title ?? ""}114 className="rounded-lg"115 width="100%"116 />117 </Column>118 <Column className="w-2/3 pl-4">119 <Text className="text-lg font-semibold text-gray-800">120 {item.product_title}121 </Text>122 <Text className="text-gray-600">{item.variant_title}</Text>123 <Text className="text-gray-800 mt-2 font-bold">124 {formatPrice(item.total)}125 </Text>126 </Column>127 </Row>128 </Section>129 ))}130 131 {/* Order Summary */}132 <Section className="mt-8">133 <Heading className="text-xl font-semibold text-gray-800 mb-4">134 Order Summary135 </Heading>136 <Row className="text-gray-600">137 <Column className="w-1/2">138 <Text className="m-0">Subtotal</Text>139 </Column>140 <Column className="w-1/2 text-right">141 <Text className="m-0">142 {formatPrice(order.item_total)}143 </Text>144 </Column>145 </Row>146 {order.shipping_methods?.map((method) => (147 <Row className="text-gray-600" key={method.id}>148 <Column className="w-1/2">149 <Text className="m-0">{method.name}</Text>150 </Column>151 <Column className="w-1/2 text-right">152 <Text className="m-0">{formatPrice(method.total)}</Text>153 </Column>154 </Row>155 ))}156 <Row className="text-gray-600">157 <Column className="w-1/2">158 <Text className="m-0">Tax</Text>159 </Column>160 <Column className="w-1/2 text-right">161 <Text className="m-0">{formatPrice(order.tax_total || 0)}</Text>162 </Column>163 </Row>164 <Row className="border-t border-gray-200 mt-4 text-gray-800 font-bold">165 <Column className="w-1/2">166 <Text>Total</Text>167 </Column>168 <Column className="w-1/2 text-right">169 <Text>{formatPrice(order.total)}</Text>170 </Column>171 </Row>172 </Section>173 </Container>174 175 {/* Footer */}176 <Section className="bg-gray-50 p-6 mt-10">177 <Text className="text-center text-gray-500 text-sm">178 If you have any questions, reply to this email or contact our support team at support@medusajs.com.179 </Text>180 <Text className="text-center text-gray-500 text-sm">181 Order Token: {order.id}182 </Text>183 <Text className="text-center text-gray-400 text-xs mt-4">184 © {new Date().getFullYear()} Medusajs, Inc. All rights reserved.185 </Text>186 </Section>187 </Body>188 </Html>189 </Tailwind >190 )191}192 193export const orderPlacedEmail = (props: OrderPlacedEmailProps) => (194 <OrderPlacedEmailComponent {...props} />195)
You define the OrderPlacedEmailComponent which is a React email template that shows the order's details, such as items and their totals. The component accepts an order object as a prop.
You also export an orderPlacedEmail function, which accepts props as an input and returns the OrderPlacedEmailComponent passing it the props. Because you can't use JSX syntax in src/modules/resend/service.ts, you'll import this function instead.
Next, update the templates variable in src/modules/resend/service.ts to assign this template to the order-placed template type:
The ResendNotificationProviderService will now use the OrderPlacedEmailComponent as the template of order confirmation emails.
Test Email Out#
You'll later test out sending the email when an order is placed. However, you can also test out how the email looks like using React Email's CLI tool.
First, install the CLI tool in your Medusa application:
Then, in src/modules/resend/emails/order-placed.tsx, add the following at the end of the file:
1const mockOrder = {2 "order": {3 "id": "order_01JSNXDH9BPJWWKVW03B9E9KW8",4 "display_id": 1,5 "email": "afsaf@gmail.com",6 "currency_code": "eur",7 "total": 20,8 "subtotal": 20,9 "discount_total": 0,10 "shipping_total": 10,11 "tax_total": 0,12 "item_subtotal": 10,13 "item_total": 10,14 "item_tax_total": 0,15 "customer_id": "cus_01JSNXD6VQC1YH56E4TGC81NWX",16 "items": [17 {18 "id": "ordli_01JSNXDH9C47KZ43WQ3TBFXZA9",19 "title": "L",20 "subtitle": "Medusa Sweatshirt",21 "thumbnail": "https://medusa-public-images.s3.eu-west-1.amazonaws.com/sweatshirt-vintage-front.png",22 "variant_id": "variant_01JSNXAQCZ5X81A3NRSVFJ3ZHQ",23 "product_id": "prod_01JSNXAQBQ6MFV5VHKN420NXQW",24 "product_title": "Medusa Sweatshirt",25 "product_description": "Reimagine the feeling of a classic sweatshirt. With our cotton sweatshirt, everyday essentials no longer have to be ordinary.",26 "product_subtitle": null,27 "product_type": null,28 "product_type_id": null,29 "product_collection": null,30 "product_handle": "sweatshirt",31 "variant_sku": "SWEATSHIRT-L",32 "variant_barcode": null,33 "variant_title": "L",34 "variant_option_values": null,35 "requires_shipping": true,36 "is_giftcard": false,37 "is_discountable": true,38 "is_tax_inclusive": false,39 "is_custom_price": false,40 "metadata": {},41 "raw_compare_at_unit_price": null,42 "raw_unit_price": {43 "value": "10",44 "precision": 20,45 },46 "created_at": new Date(),47 "updated_at": new Date(),48 "deleted_at": null,49 "tax_lines": [],50 "adjustments": [],51 "compare_at_unit_price": null,52 "unit_price": 10,53 "quantity": 1,54 "raw_quantity": {55 "value": "1",56 "precision": 20,57 },58 "detail": {59 "id": "orditem_01JSNXDH9DK1XMESEZPADYFWKY",60 "version": 1,61 "metadata": null,62 "order_id": "order_01JSNXDH9BPJWWKVW03B9E9KW8",63 "raw_unit_price": null,64 "raw_compare_at_unit_price": null,65 "raw_quantity": {66 "value": "1",67 "precision": 20,68 },69 "raw_fulfilled_quantity": {70 "value": "0",71 "precision": 20,72 },73 "raw_delivered_quantity": {74 "value": "0",75 "precision": 20,76 },77 "raw_shipped_quantity": {78 "value": "0",79 "precision": 20,80 },81 "raw_return_requested_quantity": {82 "value": "0",83 "precision": 20,84 },85 "raw_return_received_quantity": {86 "value": "0",87 "precision": 20,88 },89 "raw_return_dismissed_quantity": {90 "value": "0",91 "precision": 20,92 },93 "raw_written_off_quantity": {94 "value": "0",95 "precision": 20,96 },97 "created_at": new Date(),98 "updated_at": new Date(),99 "deleted_at": null,100 "item_id": "ordli_01JSNXDH9C47KZ43WQ3TBFXZA9",101 "unit_price": null,102 "compare_at_unit_price": null,103 "quantity": 1,104 "fulfilled_quantity": 0,105 "delivered_quantity": 0,106 "shipped_quantity": 0,107 "return_requested_quantity": 0,108 "return_received_quantity": 0,109 "return_dismissed_quantity": 0,110 "written_off_quantity": 0,111 },112 "subtotal": 10,113 "total": 10,114 "original_total": 10,115 "discount_total": 0,116 "discount_subtotal": 0,117 "discount_tax_total": 0,118 "tax_total": 0,119 "original_tax_total": 0,120 "refundable_total_per_unit": 10,121 "refundable_total": 10,122 "fulfilled_total": 0,123 "shipped_total": 0,124 "return_requested_total": 0,125 "return_received_total": 0,126 "return_dismissed_total": 0,127 "write_off_total": 0,128 "raw_subtotal": {129 "value": "10",130 "precision": 20,131 },132 "raw_total": {133 "value": "10",134 "precision": 20,135 },136 "raw_original_total": {137 "value": "10",138 "precision": 20,139 },140 "raw_discount_total": {141 "value": "0",142 "precision": 20,143 },144 "raw_discount_subtotal": {145 "value": "0",146 "precision": 20,147 },148 "raw_discount_tax_total": {149 "value": "0",150 "precision": 20,151 },152 "raw_tax_total": {153 "value": "0",154 "precision": 20,155 },156 "raw_original_tax_total": {157 "value": "0",158 "precision": 20,159 },160 "raw_refundable_total_per_unit": {161 "value": "10",162 "precision": 20,163 },164 "raw_refundable_total": {165 "value": "10",166 "precision": 20,167 },168 "raw_fulfilled_total": {169 "value": "0",170 "precision": 20,171 },172 "raw_shipped_total": {173 "value": "0",174 "precision": 20,175 },176 "raw_return_requested_total": {177 "value": "0",178 "precision": 20,179 },180 "raw_return_received_total": {181 "value": "0",182 "precision": 20,183 },184 "raw_return_dismissed_total": {185 "value": "0",186 "precision": 20,187 },188 "raw_write_off_total": {189 "value": "0",190 "precision": 20,191 },192 },193 ],194 "shipping_address": {195 "id": "caaddr_01JSNXD6W0TGPH2JQD18K97B25",196 "customer_id": null,197 "company": "",198 "first_name": "safasf",199 "last_name": "asfaf",200 "address_1": "asfasf",201 "address_2": "",202 "city": "asfasf",203 "country_code": "dk",204 "province": "",205 "postal_code": "asfasf",206 "phone": "",207 "metadata": null,208 "created_at": "2025-04-25T07:25:48.801Z",209 "updated_at": "2025-04-25T07:25:48.801Z",210 "deleted_at": null,211 },212 "billing_address": {213 "id": "caaddr_01JSNXD6W0V7RNZH63CPG26K5W",214 "customer_id": null,215 "company": "",216 "first_name": "safasf",217 "last_name": "asfaf",218 "address_1": "asfasf",219 "address_2": "",220 "city": "asfasf",221 "country_code": "dk",222 "province": "",223 "postal_code": "asfasf",224 "phone": "",225 "metadata": null,226 "created_at": "2025-04-25T07:25:48.801Z",227 "updated_at": "2025-04-25T07:25:48.801Z",228 "deleted_at": null,229 },230 "shipping_methods": [231 {232 "id": "ordsm_01JSNXDH9B9DDRQXJT5J5AE5V1",233 "name": "Standard Shipping",234 "description": null,235 "is_tax_inclusive": false,236 "is_custom_amount": false,237 "shipping_option_id": "so_01JSNXAQA64APG6BNHGCMCTN6V",238 "data": {},239 "metadata": null,240 "raw_amount": {241 "value": "10",242 "precision": 20,243 },244 "created_at": new Date(),245 "updated_at": new Date(),246 "deleted_at": null,247 "tax_lines": [],248 "adjustments": [],249 "amount": 10,250 "order_id": "order_01JSNXDH9BPJWWKVW03B9E9KW8",251 "detail": {252 "id": "ordspmv_01JSNXDH9B5RAF4FH3M1HH3TEA",253 "version": 1,254 "order_id": "order_01JSNXDH9BPJWWKVW03B9E9KW8",255 "return_id": null,256 "exchange_id": null,257 "claim_id": null,258 "created_at": new Date(),259 "updated_at": new Date(),260 "deleted_at": null,261 "shipping_method_id": "ordsm_01JSNXDH9B9DDRQXJT5J5AE5V1",262 },263 "subtotal": 10,264 "total": 10,265 "original_total": 10,266 "discount_total": 0,267 "discount_subtotal": 0,268 "discount_tax_total": 0,269 "tax_total": 0,270 "original_tax_total": 0,271 "raw_subtotal": {272 "value": "10",273 "precision": 20,274 },275 "raw_total": {276 "value": "10",277 "precision": 20,278 },279 "raw_original_total": {280 "value": "10",281 "precision": 20,282 },283 "raw_discount_total": {284 "value": "0",285 "precision": 20,286 },287 "raw_discount_subtotal": {288 "value": "0",289 "precision": 20,290 },291 "raw_discount_tax_total": {292 "value": "0",293 "precision": 20,294 },295 "raw_tax_total": {296 "value": "0",297 "precision": 20,298 },299 "raw_original_tax_total": {300 "value": "0",301 "precision": 20,302 },303 },304 ],305 "customer": {306 "id": "cus_01JSNXD6VQC1YH56E4TGC81NWX",307 "company_name": null,308 "first_name": null,309 "last_name": null,310 "email": "afsaf@gmail.com",311 "phone": null,312 "has_account": false,313 "metadata": null,314 "created_by": null,315 "created_at": "2025-04-25T07:25:48.791Z",316 "updated_at": "2025-04-25T07:25:48.791Z",317 "deleted_at": null,318 },319 },320}321// @ts-ignore322export default () => <OrderPlacedEmailComponent {...mockOrder} />
You create a mock order object that contains the order's details. Then, you export a default function that returns the OrderPlacedEmailComponent passing it the mock order.
The React Email CLI tool will use the function to render the email template.
Finally, add the following script to package.json:
This script will run the React Email CLI tool, passing it the directory where the email templates are located.
You can now test out the email template by running the following command:
This will start a development server at http://localhost:3000. If you open this URL, you can view your email templates in the browser.
You can make changes to the email template, and the server will automatically reload the changes.

Step 6: Send Email when Order is Placed#
Medusa has an event system that emits an event when a commerce operation is performed. You can then listen and handle that event in an asynchronous function called a subscriber.
So, to send a confirmation email when a customer places an order, which is a commerce operation that Medusa already implements, you don't need to extend or hack your way into Medusa's implementation as you would do with other commerce platforms.
Instead, you'll create a subscriber that listens to the order.placed event and sends an email when the event is emitted.
Send Order Confirmation Email Workflow#
To send the order confirmation email, you need to retrieve the order's details first, then use the Notification Module's service to send the email. To implement this flow, you'll create a workflow.
A workflow is a series of queries and actions, called steps, that complete a task. You construct a workflow like you construct a function, but it's a special function that allows you to track its executions' progress, define roll-back logic, and configure other advanced features. Then, you execute the workflow from other customizations, such as in a subscriber.
Send Notification Step
You'll start by implementing the step of the workflow that sends the notification. To do that, create the file src/workflows/steps/send-notification.ts with the following content:
1import { Modules } from "@medusajs/framework/utils"2import { createStep, StepResponse } from "@medusajs/framework/workflows-sdk"3import { CreateNotificationDTO } from "@medusajs/framework/types"4 5export const sendNotificationStep = createStep(6 "send-notification",7 async (data: CreateNotificationDTO[], { container }) => {8 const notificationModuleService = container.resolve(9 Modules.NOTIFICATION10 )11 const notification = await notificationModuleService.createNotifications(data)12 return new StepResponse(notification)13 }14)
You define the sendNotificationStep using the createStep function that accepts two parameters:
- A string indicating the step's unique name.
- The step's function definition as a second parameter. It accepts the step's input as a first parameter, and an object of options as a second.
The container property in the second parameter is an instance of the Medusa container, which is a registry of Framework and commerce tools, such as a module's service, that you can resolve to utilize their functionalities.
In the step function, you resolve the Notification Module's service, and use its createNotifications method, passing it the notification's data that the step receives as an input.
The step returns an instance of StepResponse, which must be returned by any step. It accepts as a parameter the data to return to the workflow that executed this step.
Workflow Implementation
You'll now create the workflow that uses the sendNotificationStep to send the order confirmation email.
Create the file src/workflows/send-order-confirmation.ts with the following content:
1import { 2 createWorkflow, 3 when,4 WorkflowResponse,5} from "@medusajs/framework/workflows-sdk"6import { useQueryGraphStep } from "@medusajs/medusa/core-flows"7import { sendNotificationStep } from "./steps/send-notification"8 9type WorkflowInput = {10 id: string11}12 13export const sendOrderConfirmationWorkflow = createWorkflow(14 "send-order-confirmation",15 ({ id }: WorkflowInput) => {16 const { data: orders } = useQueryGraphStep({17 entity: "order",18 fields: [19 "id",20 "display_id",21 "email",22 "currency_code",23 "total",24 "items.*",25 "shipping_address.*",26 "billing_address.*",27 "shipping_methods.*",28 "customer.*",29 "total",30 "subtotal",31 "discount_total",32 "shipping_total",33 "tax_total",34 "item_subtotal",35 "item_total",36 "item_tax_total",37 ],38 filters: {39 id,40 },41 options: {42 throwIfKeyNotFound: true,43 },44 })45 46 const notification = when({ orders }, (data) => !!data.orders[0].email)47 .then(() => {48 return sendNotificationStep([{49 to: orders[0].email!,50 channel: "email",51 template: "order-placed",52 data: {53 order: orders[0],54 },55 }])56 })57 58 return new WorkflowResponse({59 notification,60 })61 }62)
You create a workflow using createWorkflow from the Workflows SDK. It accepts the workflow's unique name as a first parameter.
It accepts as a second parameter a constructor function, which is the workflow's implementation. The workflow has the following steps:
useQueryGraphStep, which is a step implemented by Medusa that uses Query, a tool that allows you to retrieve data across modules. You use it to retrieve the order's details.- Ensure that the order has an email address by using
when-then. If so, you send the notification using thesendNotificationStepyou implemented earlier. You pass it an object with the following properties:to: The address to send the email to. You pass the customer's email that is stored in the order.channel: The channel to send the notification through, which isemail. Since you specifiedemailin the Resend Module Provider'schanneloption, the Notification Module will delegate the sending to the Resend Module Provider's service.template: The email's template type. You retrieve the template content in theResendNotificationProviderService'ssendmethod based on the template specified here.data: The data to pass to the email template, which is the order's details.
when allows you to perform steps based on a condition during execution. Learn more in the Conditions in Workflows documentation.You'll execute the workflow when you create the subscriber next.
Add the Order Placed Subscriber
Now that you have the workflow to send an order-confirmation email, you'll execute it in a subscriber that's executed whenever an order is placed.
You create a subscriber in a TypeScript or JavaScript file under the src/subscribers directory. So, create the file src/subscribers/order-placed.ts with the following content:
1import type {2 SubscriberArgs,3 SubscriberConfig,4} from "@medusajs/framework"5import { sendOrderConfirmationWorkflow } from "../workflows/send-order-confirmation"6 7export default async function orderPlacedHandler({8 event: { data },9 container,10}: SubscriberArgs<{ id: string }>) {11 await sendOrderConfirmationWorkflow(container)12 .run({13 input: {14 id: data.id,15 },16 })17}18 19export const config: SubscriberConfig = {20 event: "order.placed",21}
A subscriber file exports:
- An asynchronous function that's executed whenever the associated event is emitted, which is the
order.placedevent. - A configuration object with an
eventproperty indicating the event the subscriber is listening to.
The subscriber function accepts the event's details as a first parameter which has a data property that holds the data payload of the event. For example, Medusa emits the order.placed event with the order's ID in the data payload. The function also accepts as a second parameter the Medusa container.
In the function, you execute the sendOrderConfirmationWorkflow by invoking it, passing it the container, then using its run method. The run method accepts an object having an input property, which is the input to pass to the workflow. You pass the ID of the placed order as received in the event's data payload.
This subscriber now runs whenever an order is placed. You'll see this in action in the next section.
Test it Out: Place an Order#
To test out the Resend integration, you'll place an order using the Next.js Starter Storefront that you installed as part of installing Medusa.
Start your Medusa application first:
Then, in the Next.js Starter Storefront's directory (which was installed in a directory outside of the Medusa application's directory with the name {project-name}-storefront, where {project-name} is the name of the Medusa application's directory), run the following command to start the storefront:
Then, open the storefront in your browser at http://localhost:8000 and:
- Go to Menu -> Store.

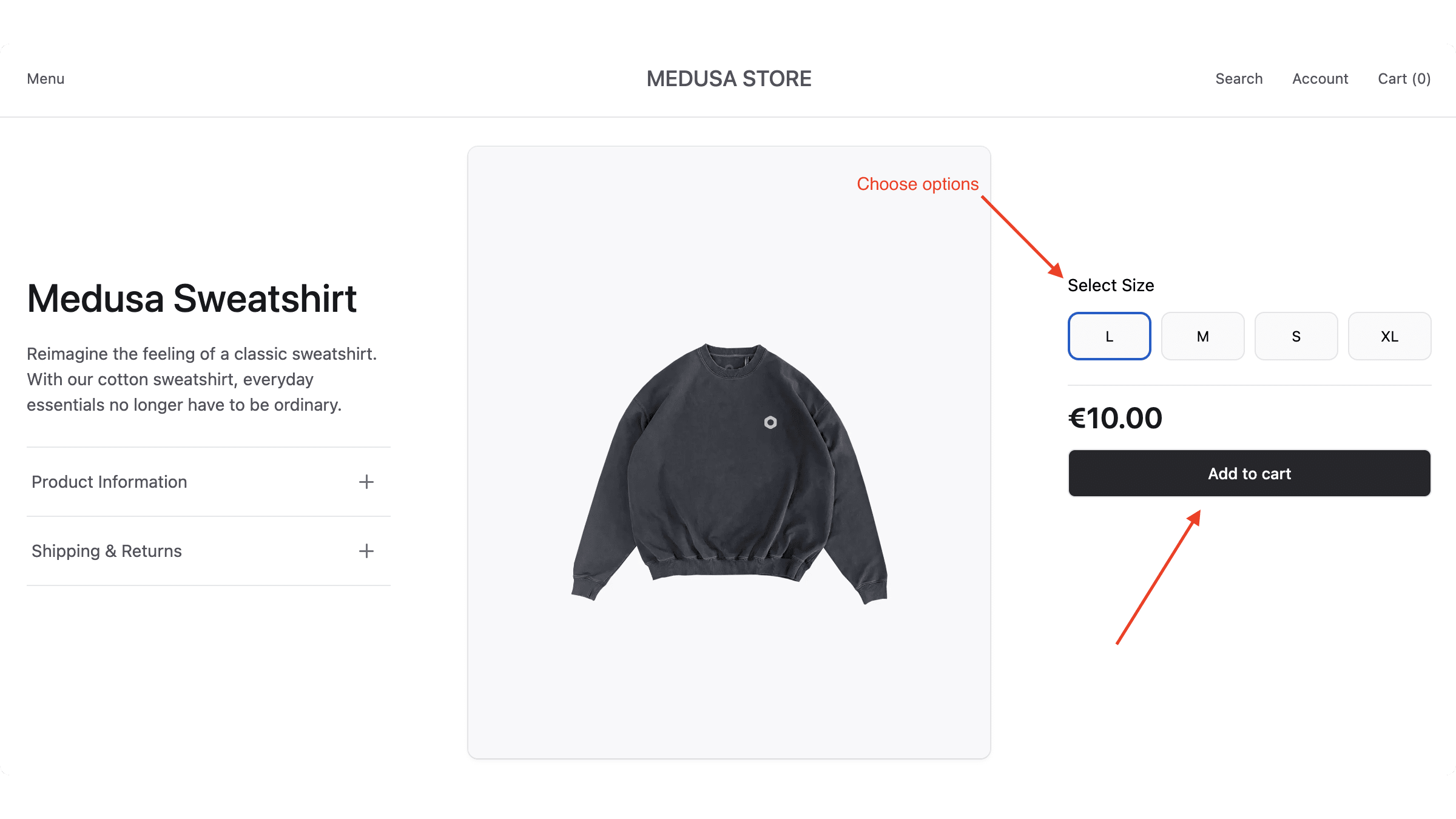
2. Click on a product, select its options, and add it to the cart.

3. Click on Cart at the top right, then click Go to Cart.

4. On the cart's page, click on the "Go to checkout" button.

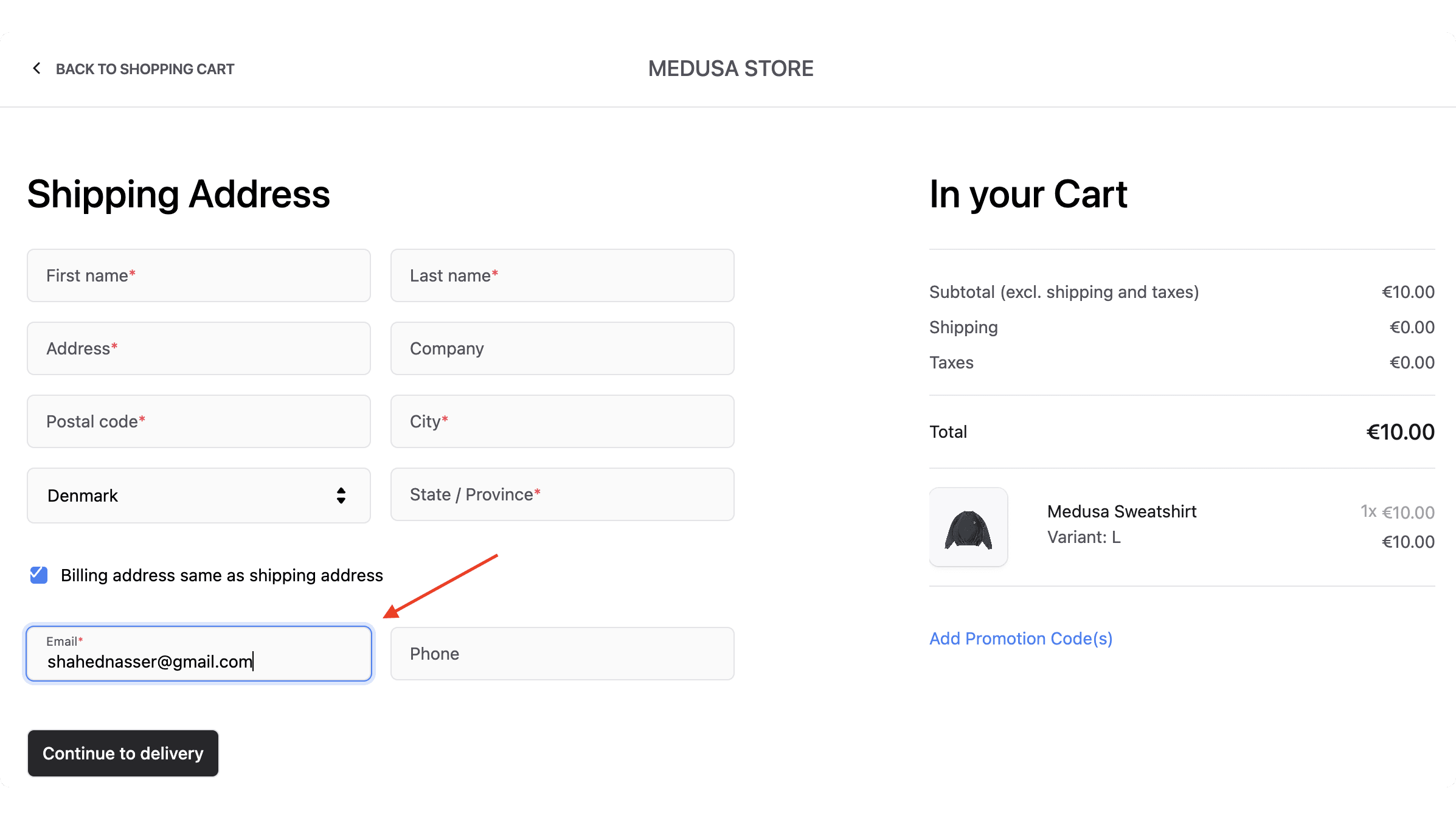
5. On the checkout page, when entering the shipping address, make sure to set the email to your Resend account's email if you didn't set up a custom domain.

6. After entering the shipping address, choose a delivery and payment methods, then click the Place Order button.
Once the order is placed, you'll find the following message logged in the Medusa application's terminal:
This indicates that the order.placed event was emitted and its subscriber, which you added in the previous step, is executed.
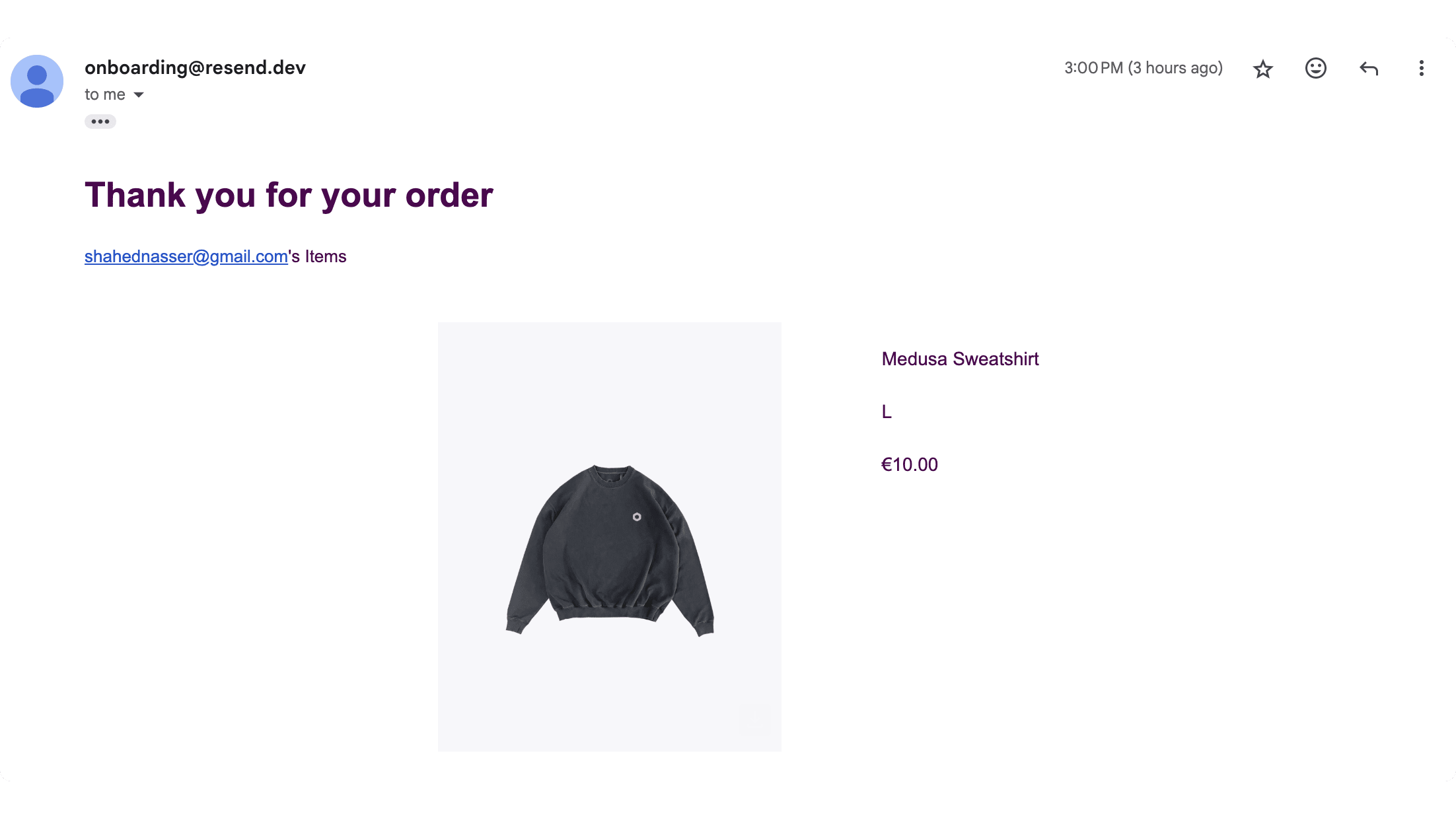
If you check the inbox of the email address you specified in the shipping address, you'll find a new email with the order's details.

Next Steps#
You've now integrated Medusa with Resend. You can add more templates for other emails, such as customer registration confirmation, user invites, and more. Check out the Events Reference for a list of all events that the Medusa application emits.
More Resend Email Templates#
Find more email templates to use with the Resend Module Provider in the following guides:
Learn More About Medusa#
If you're new to Medusa, check out the main documentation, where you'll get a more in-depth learning of all the concepts you've used in this guide and more.
To learn more about the commerce features that Medusa provides, check out Medusa's Commerce Modules.