Single Column Layout - Admin Components
In this guide, you'll learn how to create a layout component that matches the Medusa Admin's design conventions for pages with a single column of content.
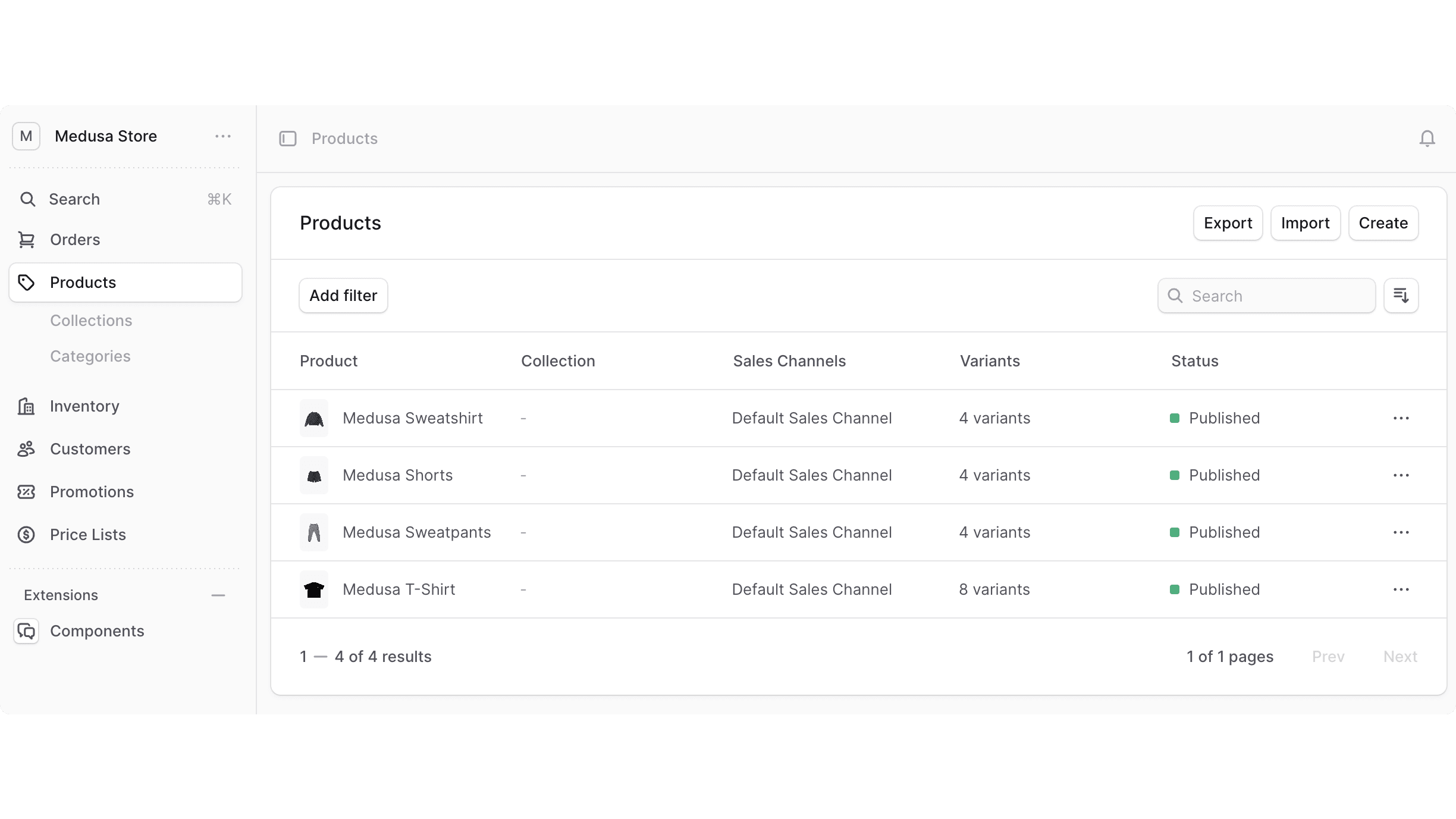
The Medusa Admin has pages with a single column of content.
Note: This doesn't include the sidebar, only the main content.

To create a layout that you can use in UI routes to support one column of content, create the component src/admin/layouts/single-column.tsx with the following content:
The SingleColumnLayout accepts the content in the children props.
Example#
Use the SingleColumnLayout component in your UI routes that have a single column. For example:
1import { defineRouteConfig } from "@medusajs/admin-sdk"2import { ChatBubbleLeftRight } from "@medusajs/icons"3import { Container } from "../../components/container"4import { SingleColumnLayout } from "../../layouts/single-column"5import { Header } from "../../components/header"6 7const CustomPage = () => {8 return (9 <SingleColumnLayout>10 <Container>11 <Header title="Custom Page" />12 </Container>13 </SingleColumnLayout>14 )15}16 17export const config = defineRouteConfig({18 label: "Custom",19 icon: ChatBubbleLeftRight,20})21 22export default CustomPage
This UI route also uses a Container and a Header custom components.
Was this page helpful?